Gestión De Banners Y Ubicaciones En Tu Tienda
Ruta: Diseño > Banners
Palabras de búsqueda: "banners", "diseño"
Los banners son recursos visuales que facilitan la comunicación de promociones, medios de pago, garantías, campañas o cualquier mensaje estratégico. Su correcta configuración permite mostrarlos de forma personalizada en el Home, blog, ficha de producto, por marca o categoría. Existen tres tipos: imagen, video o código HTML, lo que ofrece gran flexibilidad de diseño.
Beneficios para el ADMINISTRADOR de la tienda:
- Activación selectiva por ubicación del sitio, sección, marca o categoría.
- Permite edición HTML, o uso simple mediante imagen o video.
- Organización clara por posición (top, medio, bottom, lateral, footer).
Beneficios para el CLIENTE de la tienda:
- Mensajes visuales claros y contextualizados durante la navegación.
- Refuerzo de confianza con banners informativos (garantía, cuotas, envíos).
- Personalización del recorrido según categoría o marca de interés.
Guía paso a paso:
¿Cómo crear un Banner nuevo?
Dirigirse a la ruta de Diseño > Banners y seleccionar la opción de Nuevo
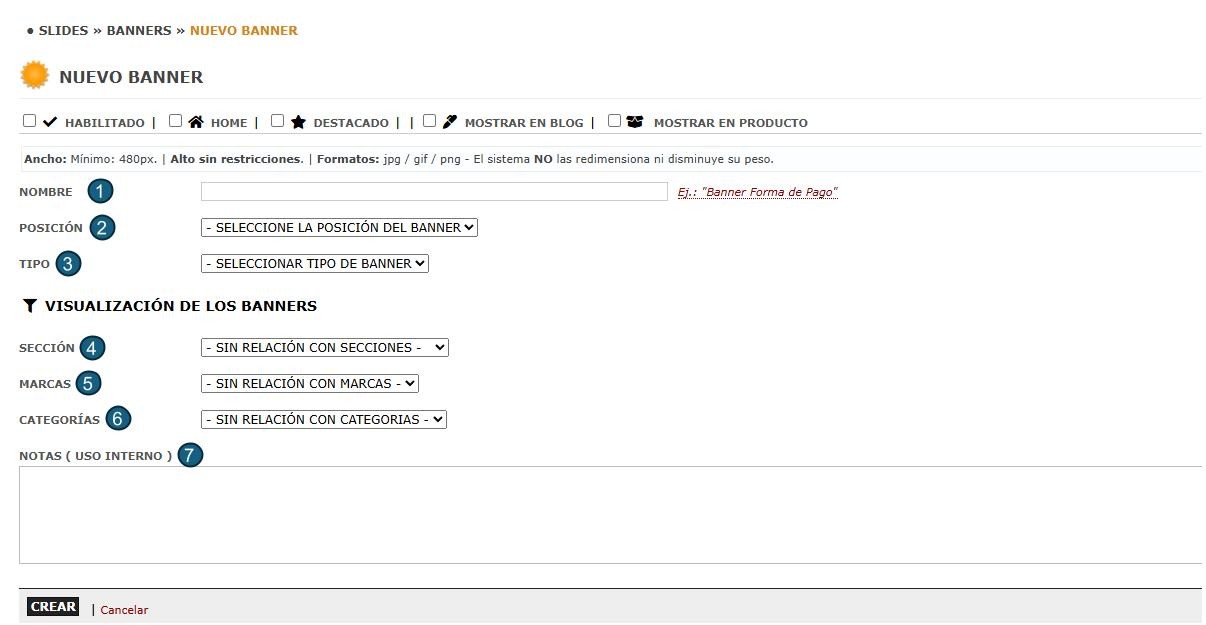
Dentro de un banner nuevo, tendremos la posibilidad de tildar la opción de:
- Home: Habilita el banner en el Home de la página.
- Destacado: Se visualiza en los productos ya configurados como destacados (Estrella Roja o Amarilla).
- Mostrar en Blog: Permite que el banner se visualice en los blogs del sitio.
- Mostrar en Productos: Permite que el banner se visualice en todos los productos.
1. Nombre: para identificar el banner internamente.
2. Posición: elegir entre las siguientes opciones:
- Horizontal Superior: En la parte superior del sitio, por debajo del slide.
- Horizontal Medio: En medio del sitio por debajo de los destacados de nivel 1.
- Horizontal Inferior: Por debajo de destacados nivel 2 y por encima de los destacados especiales (Combos, Novedades, Ofertas).
- Vertical: ???
- Footer: Se asigna al footer o pie de página, por debajo de todo el sitio.
Recomiendo revisar la configuración del HOME para comprender las posiciones. Estructura HOME y Frontend
3. Tipo: Aquí asignaremos una imagen, video o personalización desde la opción de HTML el cual puede contener imágenes y texto.
Visualización de Banner
Además de las opciones para Home, Destacado, Blog o Productos, también es posible aplicar filtros por:
4. Sección: Para mostrar el banner únicamente en una sección específica.
5. Marcas: Para que el banner se aplique solo a la marca seleccionada.
6. Categorías: Para que el banner se aplique solo a la categoría seleccionada.
7. Notas Internas: Notas privadas que no aparecerán en el sitio, útiles para recordatorios.
Consideraciones importantes:
- Formatos de imagen aceptados: .jpg, .gif, .png (mínimo 480px de ancho).
- El sistema no redimensiona ni optimiza las imágenes subidas, por lo que deben prepararse en el tamaño deseado.
- Si se selecciona “Mostrar en productos”, se visualizará dentro de todas las fichas que cumplan con las condiciones (marca/categoría/sección).
- Usar banners informativos que aporten valor al cliente (métodos de pago, garantías, envíos, promociones).
- Adaptar la imagen del banner al espacio donde se visualizará (horizontal, vertical o footer).
- Si se trata de un banner para productos de una marca específica, filtrarlo por esa marca y no mostrarlo en todo el sitio.
- Verificá que el link funcione correctamente y que el banner tenga una estética profesional.
- Mantener una nomenclatura clara en los nombres para facilitar su administración (ej. “Banner cuotas”, “Envío Gratis ZONA1”).
¿Necesitás ayuda?
Si te quedaron dudas o consultas sobre éste u otro contenido, podés contactarte con nuestra atención al cliente especializada de nubixstore por nuestras vías de contacto.




Comentarios0