Cómo Gestionar Slides En Tu Tienda
Ruta: Diseño > Slides
Palabras de búsqueda: "diseño", "slides"
Los slides son elementos gráficos ubicados en la parte superior del sitio (debajo del buscador y top bar), ideales para destacar promociones, campañas o categorías especiales. Este recurso visual puede activarse en múltiples secciones de tu tienda online: Home, micrositios de marcas, categorías y más. Su uso es clave para reforzar la comunicación con el cliente.
Beneficios para el ADMINISTRADOR de la tienda:
- Creación de diferentes grupos para manejar hasta 10 diferentes slides por grupo.
- Activación de slides en múltiples secciones (home, B2B, B2C).
- Control de tiempo, orden y aleatoriedad del carrusel.
- Doble carga de imágenes (desktop/mobile). El sitio adapta dichas resoluciones a su respectivo dispositivo.
- Posibilidad de agregar videos en slide desde link de youtube o cargado previamente en sitio.
Beneficios para el CLIENTE de la tienda:
- Impacto visual completo al ocupar el 100% del ancho de pantalla.
- Comunicación directa de campañas activas, lanzamientos o temporadas.
- Adaptación visual según el dispositivo (desktop o mobile).
Guía paso a paso:
¿Cómo crear un Slide nuevo?
Dirigirse a la ruta de Diseño > Slides y seleccionar la opción de Nuevo
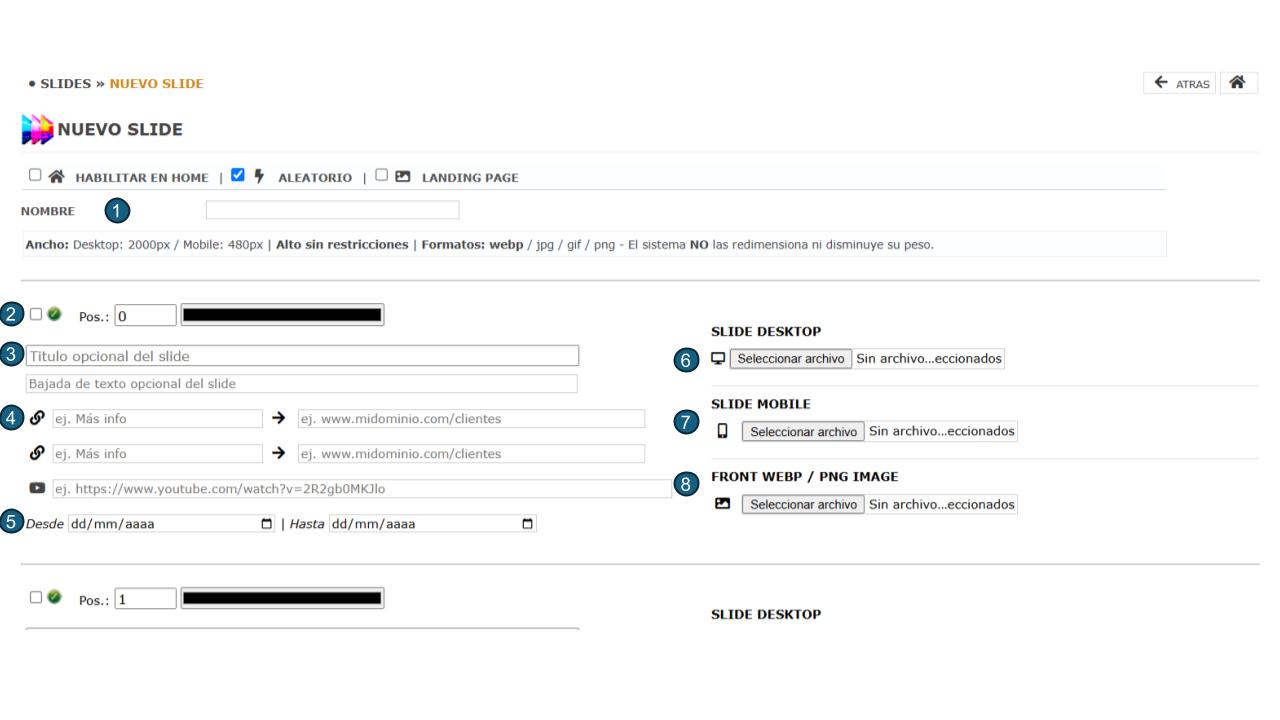
Dentro de un slide nuevo, tendremos la posibilidad de tildar la opción de:
- Posicionar en home: Esto habilita este grupo de slides en el Home de la página.
- Aleatorio: Los slides circulan aleatoriamente, ignorando el orden preestablecido.
También encontraremos los siguientes datos a ingresar:
1. Nombre:Designa el nombre del grupo de slides a configurar. Ejemplo: Slide Perfumería, donde se agregarán únicamente las imágenes relacionadas al título para mantener una mayor organización.
2. Posición: Permite tildar la casilla para activar o desactivar el grupo, y luego definir la posición con un valor numérico (Pos: x, siendo x un número entre 0 y 9) para determinar el orden de presentación de los slides dentro del grupo.
3. Título y Subtítulo del Slide: Se pueden configurar un título y una descripción (subtítulo), los cuales se mostrarán sobre el fondo seleccionado (por defecto negro) con una transición suave.
4. Links y Video YouTube (opcional): Posibilidad de agregar uno o dos botones con URL de destino (categoría, marca, producto, landing, etc.), o bien insertar un video en lugar de una imagen (desde YouTube o previamente cargado en el sitio).
5. Fechas de validez: Define desde qué día y hasta cuándo estará visible el slide, ideal para preorganizar temporadas y campañas. Ambas fechas determinan la vigencia del slide.
6. Archivo Desktop: Imagen en formato horizontal y gran tamaño, optimizada para computadoras.
7. Archivo Mobile: Imagen de menor tamaño, optimizada para dispositivos móviles.
Nota: Tamaños recomendados en kb: ( 0 a 300kb OK, 301 a 500kb ¡Cuidado!, + de 500kb Alerta)
8. Front: Permite cargar una imagen (preferentemente PNG con fondo transparente) para superponer sobre las imágenes cargadas en los puntos 6 y 7 o sobre el fondo por defecto. Esta imagen generalmente representa los productos destacados en el slide.
Consideraciones importantes:
Configuración Avanzada:
- Velocidad: Aquí definiremos la velocidad de transición de las imágenes del slide, este valor está representado en milisegundos (5000ms)
- Dispositivos: Define si se visualiza este grupo de slides solo en mobile o desktop o ambos.
- Perfil de cliente: Esto nos da la opción de seleccionar para que el grupo solo sea visible a mayoristas o minoristas o ambos.
Imágenes:
Las imágenes no son redimensionadas automáticamente, por lo tanto deben subirse en el tamaño recomendado:
- Desktop: 2000px de ancho.
- Mobile: 480px de ancho.
- Altura libre según necesidad del diseño.
- Formatos permitidos: .webp, .jpg, .png, .gif
Accesos rápidos, utilidades y buscador:
En el listado de slides encontrarás accesos directos mediante íconos. Cada ícono tiene una función específica (por ejemplo, edición rápida, duplicar, edición avanzada y eliminar).
Si pasas el mouse por encima, el sistema muestra una breve descripción de su función.
- Siempre subir una imagen optimizada para mobile y otra para desktop.
- Respetar el peso y formato para evitar tiempos de carga elevados.
- Revisar la posición asignada para no superponer campañas simultáneas.
- Vincular los slides a secciones activas y no a URLs inactivas.
- Usar el modo aleatorio con moderación para evitar saturación visual.
¿Necesitás ayuda?
Si te quedaron dudas o consultas sobre éste u otro contenido, podés contactarte con nuestra atención al cliente especializada de nubixstore por nuestras vías de contacto.





Comentarios0