Estructura General Y Partes Del Home De Tu Tienda
Debemos concentrarnos en primera instancia en las pantallas principales del flujo normal de compra, por orden serían: home > ficha producto > visualización de carrito > checkout > pago > thank you page. También no debemos olvidar de las pantallas de search, categoria y marca, que seguramente forman parte del flujo normal de un proceso de compra.
Previo a detallar cada pantalla, comencemos por bloques generales presentes en todas las pantallas, los repasamos de arriba hacia abajo, de izquierda a derecha:
- Cabecera o header: Nuestra cabecera de sitio tendrá una barra superior ("top-bar"), logo de nuestra marca, buscador, acceso cliente y carrito. Dentro de la cabecera, por supuesto, se visualizará nuestro menu de navegación.
- Navagación o breadcrumb: Es una simple ruta que nos indica en todo momento en qué parte de la tienda nos encontramos.
- Slide: Opcional, pero es un recurso gráfico que podremos activar en muchas de nuestras pantallas del flujo.
- Cuerpo: El cuerpo de nuestra página es el que mas varía según la pantalla en la que estemos visualizando.
- Pie o footer: El pie de página suele contener un resumen de navegación, datos de contacto, subscripción al newsletter y banners ( POSICION: FOOTER ).
Estructura de home
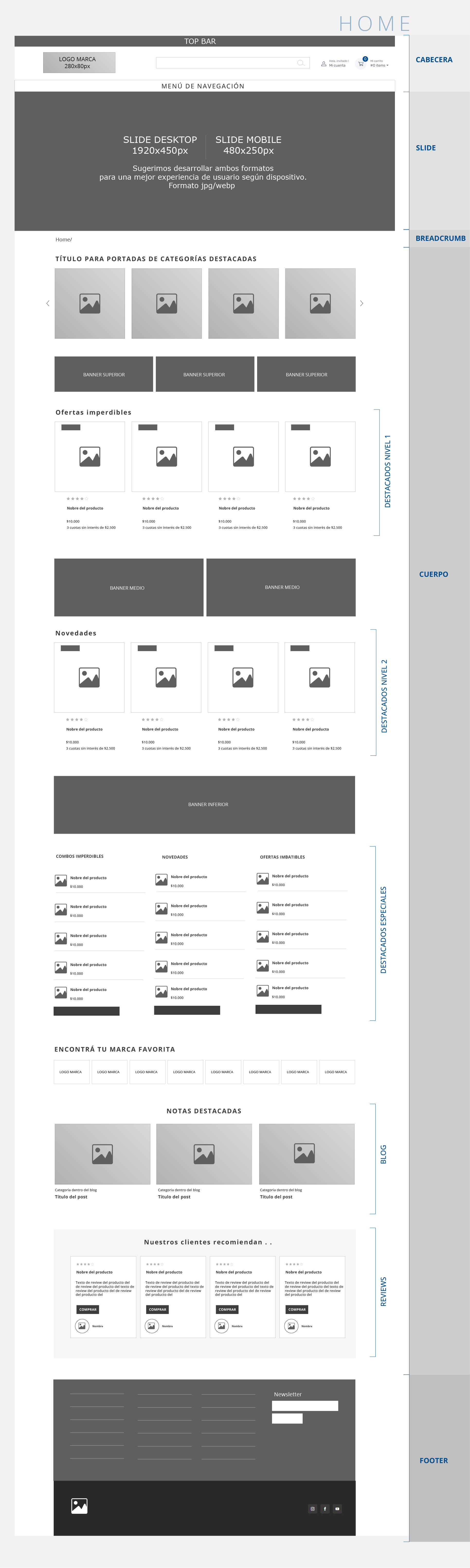
Presentamos un boceto general de las partes de nuetra página principal de la tienda. Todos los bloques y elementos por lo general son opcionales, se pueden habilitar/deshabilitar e incluso las medidas de gráficas y cantidad de banners por posición son sugerencias y no debe tomarlo como un boceto rígido.
IMPORTANTE: El boceto corresponde a la visualización desktop, en dispositivos móviles ciertos bloques se activan en modo calecita, o bien, uno debajo del otro. Considere la vista mobile como la más importante, especialmente si tiene un negocio enfocado en B2C, donde el acceso en dispositivos móviles llega a superar el 75% de las visitas totales.
Sintetizamos cada uno de los bloques. Para diseñadores avanzados o front-end developers indicamos las clases nubixstore que identifican a cada uno de los bloques, permitiedo realizar una customización CSS dentro de cada bloque.
[ HEADER {id: #ns-header } ]
Header, o comunmente llamada cabecera, contiene en su interior el logo, buscador, estado de carrito y botones relacionados sesión de cliente. Su nivel de personalización es bajo, se propone respetar dicha estructura que tiene un comportamiento adaptativo a dispositivos móviles y desktop.
[ SLIDES { id: #ns-slide } ]
Los slides, comúnmente debe ser el recurso de comunicación más fuerte y dinámico de su tienda. Tiene la característica de ir al 100% de la pantalla del visitante y rotar en modo slide. Se recomienda subir al sistema versiones para desktop y mobile, de manera tal que sus resultados visuales se adapten mejor al tamaño de la pantalla del visitante.
Importante que cada slide pude vincularse con un call to action, y linkear a algún otro espacio dentro de su tienda. También nubixstore tiene la posibilidad de crear slides dinámicos, cargando por sobre la gráfica: títulos, bajadas e incluso una imagen superior que aparecera por sobre la gráfica principal, preferentemente subir imagenes con trasnparencia PNG para tener resultados visuales más atractivos.
Los slides además de activarse en home, tiene la posibilidad de activarse en link de marcas, categorías, blog, entre otras.
[BREADCRUMB { id: #ns-breadcrumb } ]
El breadcrub o navegador del sitio, simplemente indica la ruta donde el cliente se encuentra dentro del sitio. Por lo general, se deslpliega en casi todas las pantallas de la tienda, a excepción del home.
[PORTADAS CATEGORIAS DESTACADAS]
Las categorías que indiquen como destacadas en home se activarán en modo calecita. Es importante que las categorías destacadas tengan su imagen de portada cargada desde el backend. Esta funcionalidad es fundamental para tiendas con muchas categorías y principalmente aquellas que desean destacar diferentes categorías según la temporada del año.
[BANNERS]
nubixstore ofrece 5 posiciones diferentes de banners: HORIZONTAL SUPERIOR, HORIZONTAL MEDIO, HORIZONTAL INFERIOR, VERTICAL Y BANNER EN PIE DE PAGINA. Cómo se muestra en el boceto en home sólo soporta las versiones horizontales, la posición vertical se suele activar cuando el layout tienen columnas como las fichas de categorías, marcas o blog.
Por último, es importante conocer el comportamiento de los banners horizontales. En formatos desktop los banners se irán acomodando uno al lado del otro y adaptándo su tamaño para que ingrese en la pantalla. En cambio, en dispositivos móviles los banners se acomodarán uno debajo del otro.
[PRODUCTOS NIVEL I Y II]
Los destacados I y II son tiras de producto, que pueden listarse en modo tradicional o calecita, y suelen ser productos destacados con algún patrón que considere el dueño de la tienda, como por ejemplo, lanzamientos, ofertas, combos etc.
[MARCAS]
La calecita de logos de marca, funciona de la misma forma que la calecita de categorías destacadas. Es importante que las marcas tengan sus logos cargados y para obtener un efecto visual agradable todos los logos estén estandarizados en el mismo tamaño y padding.
[REVIEWS]
Las tiendas que reciben reviews de sus clientes, permitirán destacarlas en home. Es importante poder visualizar experiencias de otros consumidores y compartirlas dentro de la tienda, no sólo en home, sino también en ficha de producto, blog y otras partes donde nubixstore asignará y visualizará automáticamente. Sólo en home se pueden definir qué reviews mostrar.
[POSTS]
Si se está trabajando en una estrategia de posicionamiento SEO y contenido en su tienda, el blog es su aliado. Las notas del blog se podrán destacar en home. Se podrán destacar notas puntuales, o bien por orden cronológico, desplegando automáticamente las últmas notas cargadas.
[FOOTER { id: #ns-footer } ]
El footer o pie de página, suele servir de resumen o mapa de sitio, contener datos de contacto, direcciones y algunos aspectos legales. También se visualizará un formulario de subscripción al newsletter para aquellos clientes que deseen subscribirse al boletín de novedades y promociones.
El pie de página al igual que la cabecera, tiene un bajo nivel de customización y se podrá modificar aspectos de diseño sólo a través de la cutomización CSS.
¿Necesitás ayuda?
Si te quedaron dudas o consultas sobre éste u otro contenido, podés contactarte con nuestra atención al cliente especializada de nubixstore por nuestras vías de contacto.



Comentarios0