Gestión De Secciones Institucionales Y Contenidos Informativos
Ruta: Diseño > Secciones
Palabras de búsqueda: "secciones"
Esta sección permite cargar y administrar contenidos institucionales visibles al público en distintas partes del sitio.
Podés crear páginas informativas como: Términos y condiciones, Políticas de privacidad, Envíos y devoluciones, Reglamento de sorteos, Preguntas frecuentes (FAQ), instructivos, información de productos y mucho más. También permite estructurar contenidos con jerarquías, insertar imágenes, videos, y habilitar funciones interactivas como formularios de contacto.
Beneficios para el ADMINISTRADOR de la tienda:
- Carga de contenido legal y comunicacional en un solo módulo centralizado.
- Control de visibilidad y jerarquía por categoría y subcategoría.
- Edición con HTML flexible e inserción multimedia.
- Opción de destacar secciones en el Home o en todo el sitio.
Beneficios para el CLIENTE de la tienda:
- Acceso rápido a información clara sobre políticas, garantías, preguntas frecuentes, etc.
- Mayor confianza al disponer de condiciones de compra y devoluciones visibles.
- Posibilidad de consultar desde un formulario individual en cada sección.
Guía paso a paso:
¿Cómo crear o editar una sección institucional?
Ingresar a Diseño > Secciones y seleccionar “Nueva” o “Editar”.
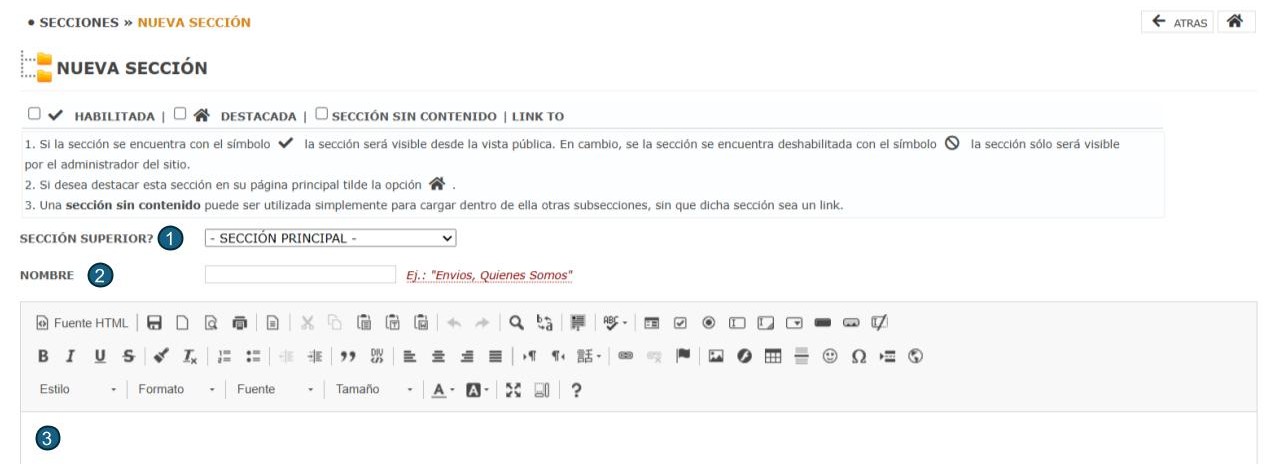
Dentro de una sección nueva, tendremos la posibilidad de tildar la opción de:
- Habilitada: Opción de mantener habilitada la sección para su visibilidad.
- Destacada: Esta opción destaca dicha sección en el menú del sitio, al lado de las categorías.
- Sección sin contenido | Link to: Posibilidad de crear una sección NO visible, a efectos de generar categorías de secciones
1. Sección superior?: Generalmente se utiliza la sección principal, donde la mayoría de las secciones se encuentran. Pero puede estar incluida en una sub-sección configurada como "sección sin contenido".
2. Nombre: Aquí estará el nombre de la sección a trabajar.
3. Contenido sección: Desde este cuadro podremos ingresar todo el contenido de la sección a exponer. Este cuadro tiene es en formato HTML, el cual tiene gran variedad y características a modificar como la fuente, secciones, imágenes, etc.
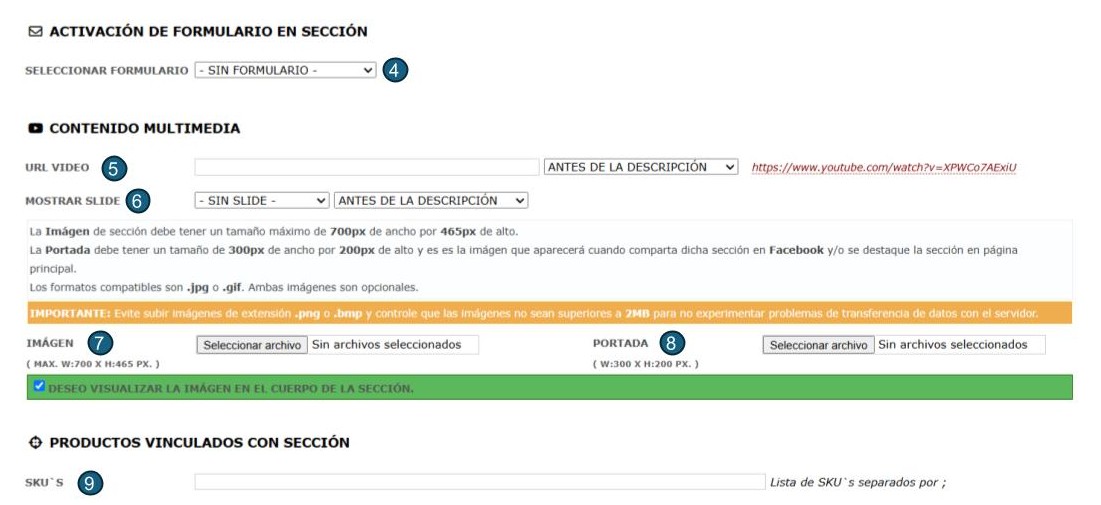
4. Seleccionar formulario: Tres opciones disponibles de formularios automatizados:
- Formulario de contacto: Clasico formulario donde el cliente ingresa sus datos para ser contactado.
- Formulario de CV: Posibilidad de ser incluido en sección RRHH o sección de búsqueda de personal, el cual el interesado podrá ingresar datos del curriculum.
- Formulario de uploads: Formulario enfocado en reclamos donde podrá el cliente adjuntar archivo o imagen del reclamo en cuestión (Ej: Foto de artículo, o archivo de tracking del envío, etc).
5. URL video: Posibilidad de ingresar un video desde link de youtube, con opción de que esté antes o después de la descripción de la sección.
6. Mostrar slide: Insertar slide existente, antes o después de la descripción de la sección.
7. Imagen: Imagen cargada para ser visualizada al principio de la sección.
8. Portada: Esta imagen cargada se visualizará en el listado de secciones en forma de portada.
9. SKU`s: Esta opción se utiliza para lista SKUs (artículos) para ser visualizados en la sección.
10. Configuración avanzada: Aquí podrán gestionar si al momento de ingresar a dicha sección, están disponibles las opciones habilitadas como menú, buscador, carrito, banners, breadcrumb, newsletter y fotter.
Utilidades SEO (opcional pero recomendado)
SEO Title
- Características: Título corto (hasta 60 caracteres), visible en Google y pestañas del navegador.
- Beneficios: Mejora el posicionamiento en buscadores y aumenta la tasa de clics.
SEO Description
- Características: Resumen claro del contenido (hasta 163 caracteres), visible en resultados de búsqueda.
- Beneficios: Atrae al usuario y mejora la comprensión antes de entrar al sitio.
SEO Keywords
- Características: Palabras o frases clave que describen el contenido para buscadores.
- Beneficios: Facilita la indexación y mejora la visibilidad interna y externa.
Consideraciones importantes:
- El editor HTML permite crear estructuras complejas, usar negritas, encabezados, listas, imágenes y tablas.
- Las secciones pueden funcionar como páginas independientes del proceso de compra, útiles para campañas, sorteos o instructivos.
- La opción de destacar en HOME permite visualizarlas más allá del menú o footer.
- Secciones como Términos, Privacidad y Devoluciones son recomendadas como estándar mínimo en toda tienda online.
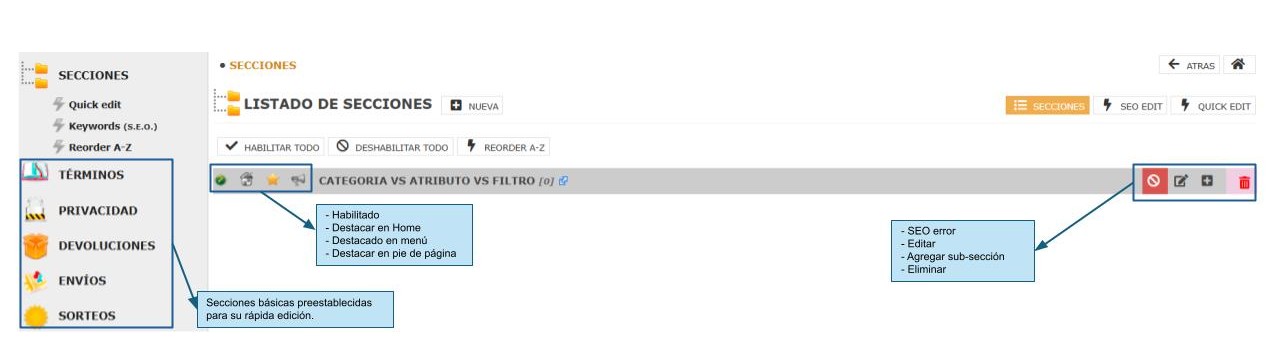
Accesos rápidos, utilidades y buscador: En Secciones, encontrarás el listado de las secciones institucionales ya creadas y sus sub-secciones. Encontrarás accesos directos mediante íconos. Cada ícono tiene una función específica (por ejemplo, edición rápida, duplicar, crear nuevo, etc).
Si pasás el mouse por encima, el sistema muestra una breve descripción de su función.
Así también 5 secciones pre-establecidas para ser confeccionadas. Estas secciones (Términos, Privacidad, Devoluciones, Envios y Sorteos) son primordiales para el buen uso legal de tu sitio.
- Insertar contenido claro y actualizado para evitar malentendidos legales.
- Habilitar el formulario de contacto cuando se trate de secciones de ayuda o soporte.
- Evitar saturar con texto plano: utilizar subtítulos, listas y separadores visuales.
- En los instructivos o fichas técnicas, vincular siempre los SKUs para facilitar la navegación.
- Insertar videos de YouTube en casos donde se requiera una guía visual rápida (ej: Cómo comprar, Cómo medir, etc.).
¿Necesitás ayuda?
Si te quedaron dudas o consultas sobre éste u otro contenido, podés contactarte con nuestra atención al cliente especializada de nubixstore por nuestras vías de contacto.







Comentarios0